Webchat
Auf dieser Seite ist beschrieben, wie man einen Webchat für seine Website bzw. seinen Shop erstellt, dessen Nachrichten in GREYHOUND einlaufen. Es können beliebig viele Chats erstellt werden. Die Chats sind individuell gestaltbar und können ganz einfach per Code-Snippet in den Onlineshop oder die Website eingebunden werden. Damit sie zum Corporate Design passen, steht ein intuitiver Widget-Generator zur Verfügung, der im Folgenden verlinkt ist und deren Umgang beschrieben wird.
Addon “Chat- und Messenger Connect”
Um den GREYHOUND Webchat nutzen zu können, ist das kostenpflichtige Addon “Chat- und Messenger Connect” nötig. Das Produkt kann im GREYHOUND Control Center (GCC) jederzeit dem bestehenden Vertrag hinzugebucht werden.
- Nach dem Login unter Verträge den Vertrag auswählen und bearbeiten.
- Unter den Vertragsinhalten auf Produkte ändern klicken.
- Das gewünschte Addon “Chat- und Messenger Connect” anhaken.
- Die Änderungen sind zum Schluss noch mit Weiter zu bestätigen und nach einer Prüfung zu übernehmen.
Hinweis für Eigenbetriebler
- Kunden im Individualbetrieb müssen die Verwendung des gebuchten Addons zusätzlich im GREYHOUND Admin aktivieren. Außerdem sind die Funktionen des neuen Addons erst nach einem Neustart des GREYHOUND Clients verfügbar.
- Kunden im überwachten Eigenbetrieb müssen sicherstellen, dass Port 9443 in der Firewall wie hier beschrieben eingehend und ausgehend freigegeben ist.
Rechte konfigurieren
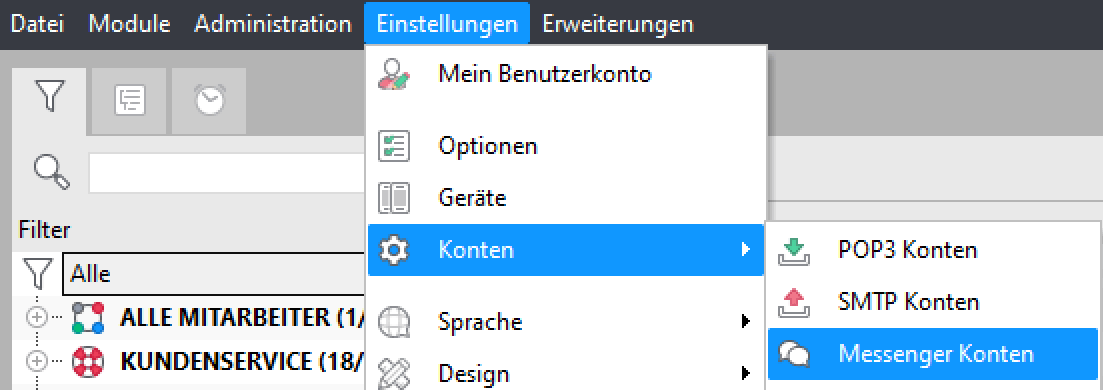
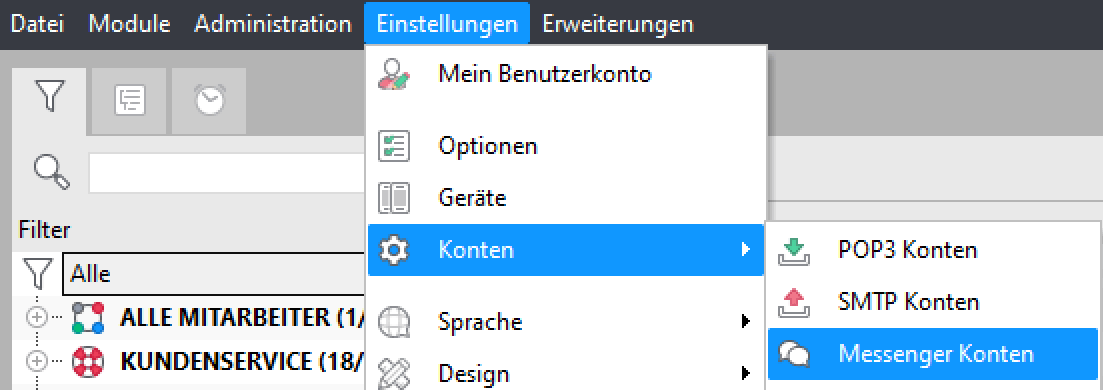
Nachdem das Addon dem Vertrag hinzugebucht wurde, erscheint im GREYHOUND Client ein neuer Menüeintrag Einstellungen > Konten > Messenger-Konten. Darin werden einmalig die individuellen Verbindungsdaten zu sowie einige globale Einstellungen konfiguriert.
1. Profile
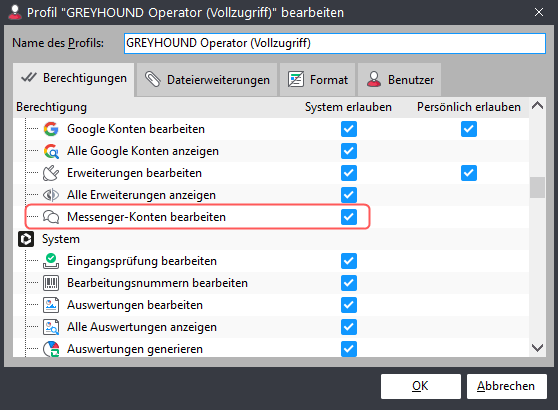
Zuerst muss unter “Einstellungen > Profile” für das Profil “GREYHOUND Operator” (oder ein anderes administratives Profil) das Recht zur Bearbeitung der Messenger-Konten aktiviert werden:

2. Mitarbeiter
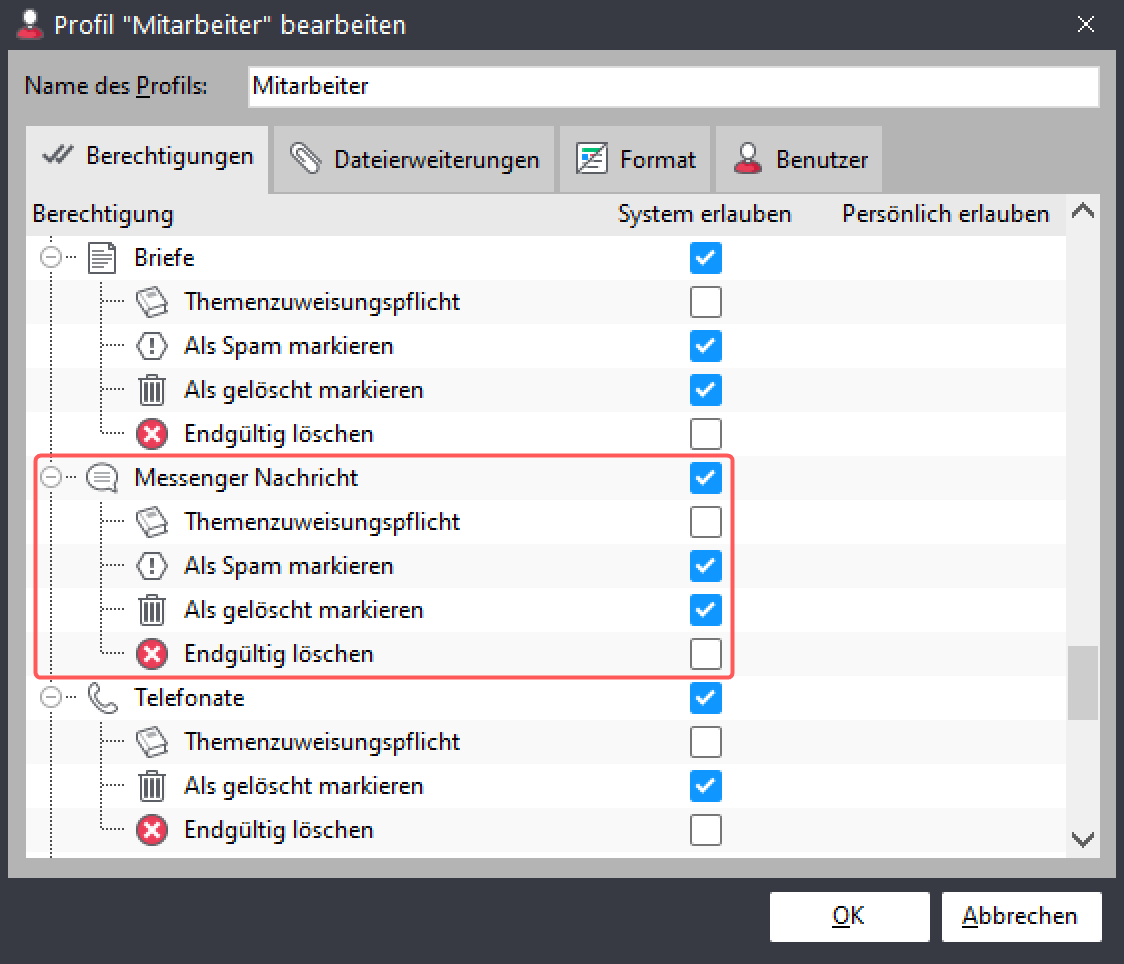
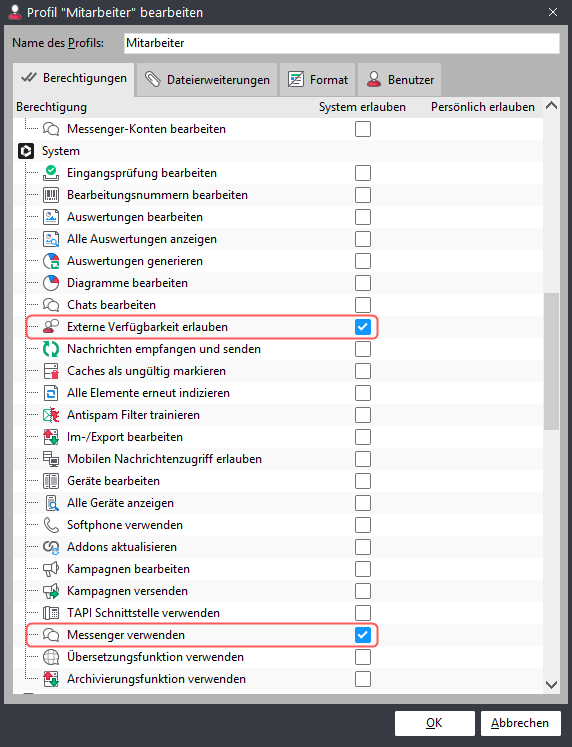
Für das Profil der Mitarbeiter, die Messenger-Nachrichten lesen und beantworten können sollen, muss das Recht hierzu durch Setzen folgender Haken gegeben werden:


Web-Chat konfigurieren
Messenger-Konto anlegen
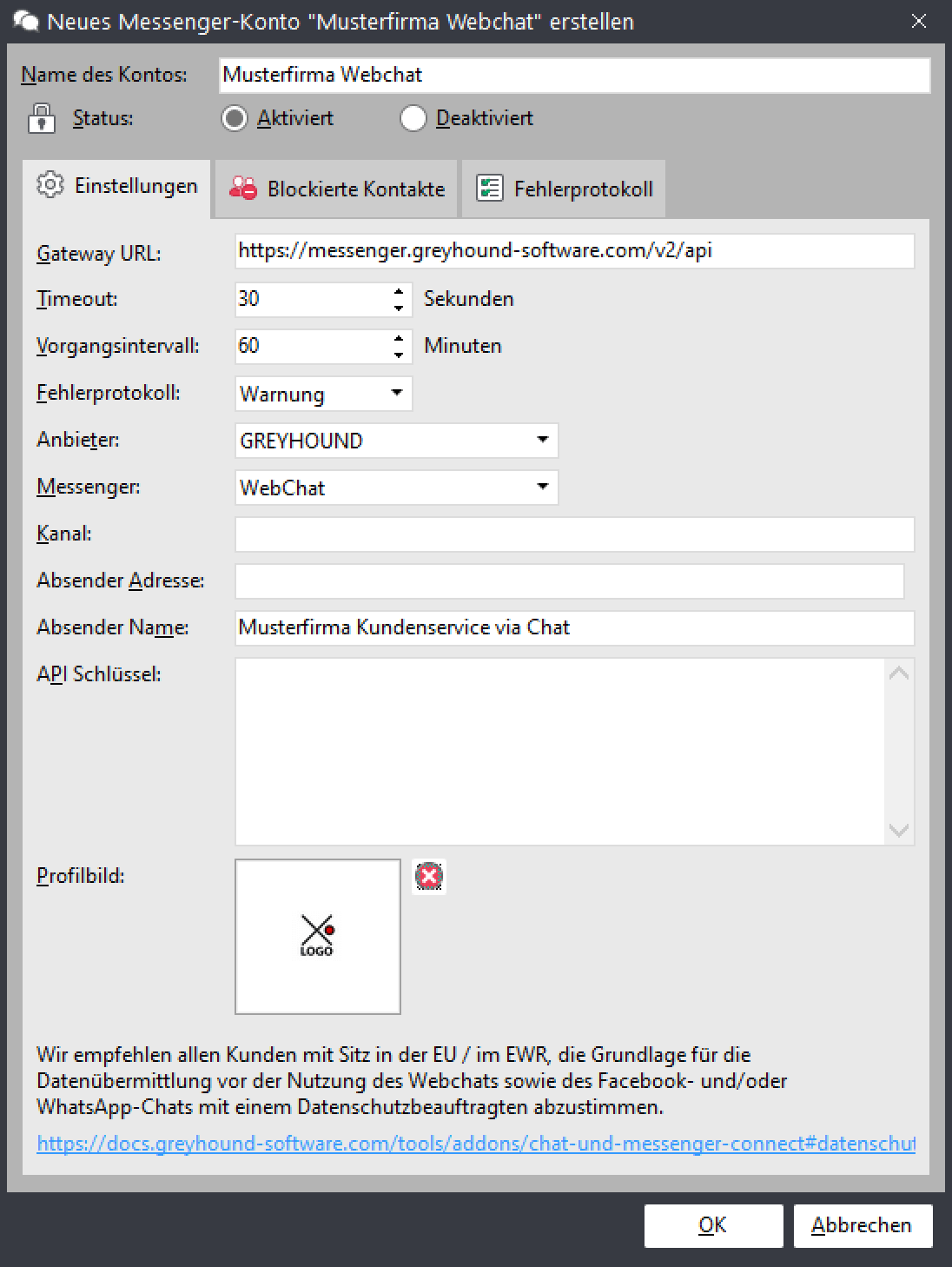
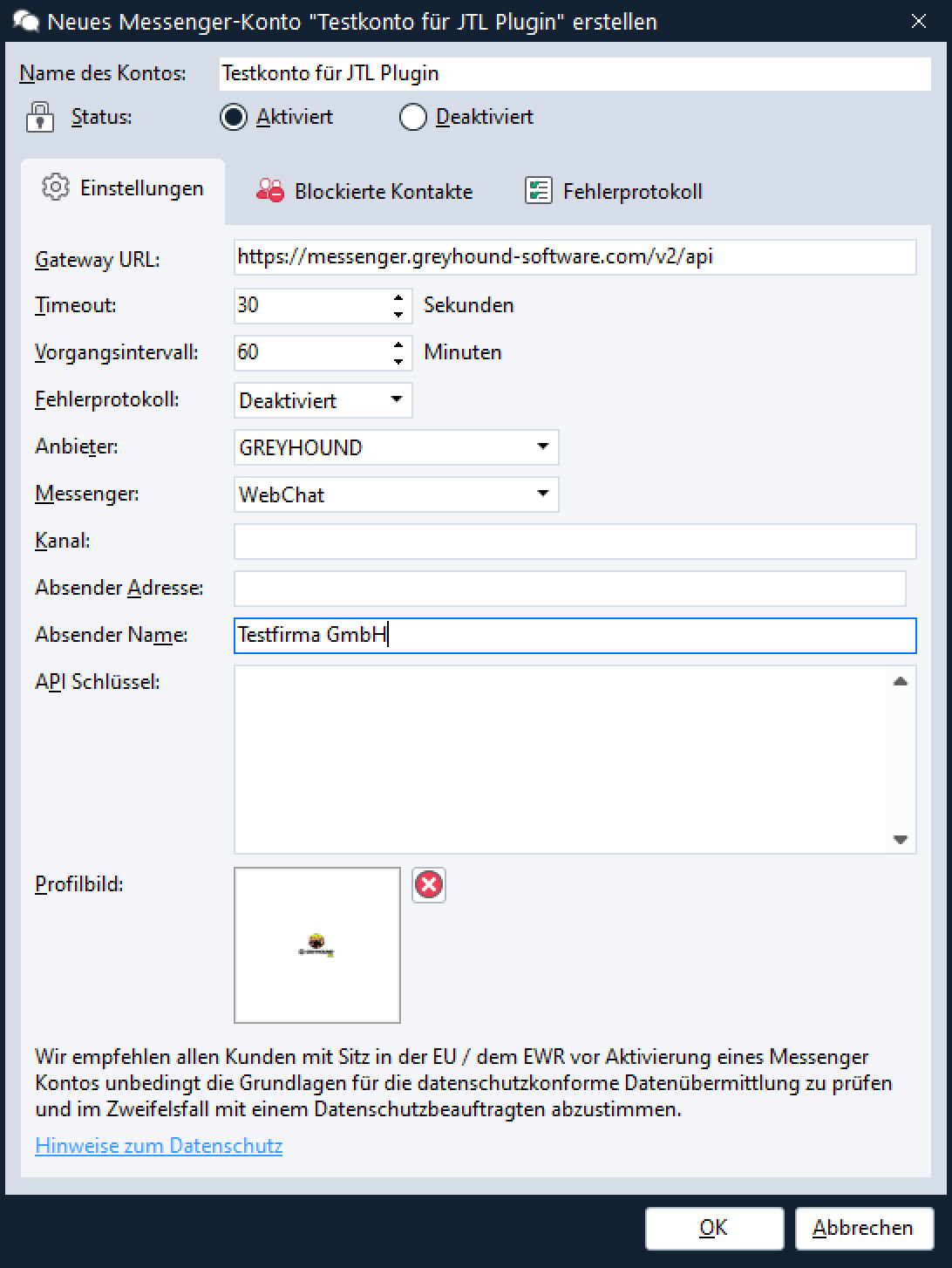
Unter “Einstellungen > Messenger-Konten” kann über den Button “Neues Messenger-Konto erstellen” ein neues Konto angelegt werden. An dieser Stelle bitte folgende Werte befüllen:

- Name des Kontos, z. B. “Musterfirma Webchat”
- Status auf “Aktiviert” setzen
- Fehlerprotokoll kann deaktiviert bleiben; “Warnung” empfehlenswert
- Anbieter: GREYHOUND
- Messenger: Bitte im Dropdown WebChat auswählen.
- Das Feld Kanal kann leer gelassen werden.
- Die Absender Adresse wird automatisch befüllt – hier muss nichts aktiv eingetragen werden.
- Abender Name: Was hier steht, wird dem Gegenüber angezeigt als Name, also ist hier ein Wert wie “Musterfirma Kundenservice” sinnvoll.
- API Schlüssel bleibt leer.
- Profilbild ist ist optional; ist eines hinterlegt, wird es dem Gegenüber als Avatar angezeigt. Hier kann ein Bild hinterlegt werden, das dem Empfänger der Chat-Nachrichten als Avatar angezeigt wird. Es sollte sich um ein quadratisches Logo als png- oder jpeg-Datei in Favicon-Größe handeln (also nicht hochauflösend in 1000x1000px).

Konfiguration des Webchats via Generator
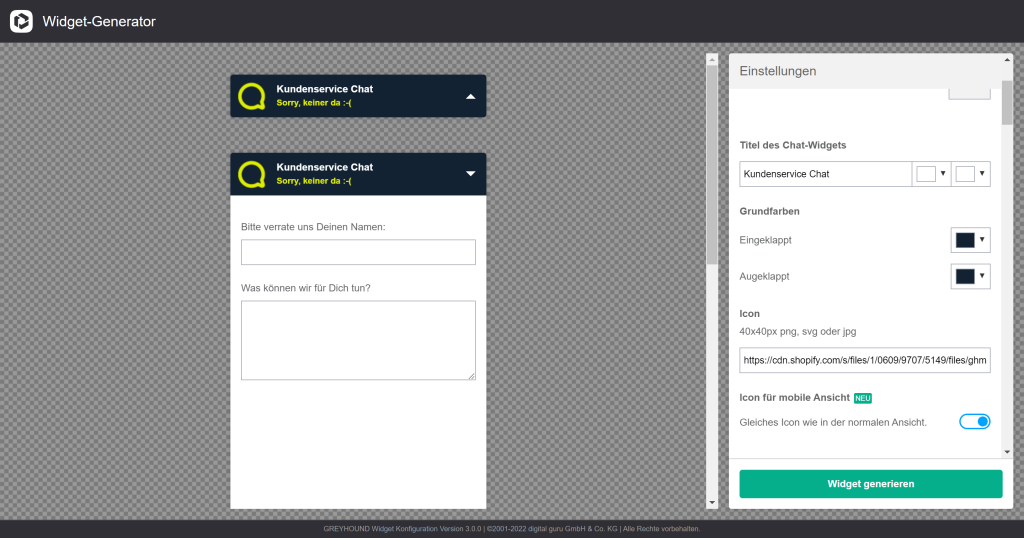
Mit Hilfe unseres Generators kann das Widget für die Webseite ganz einfach und komfortabel im Erscheinungsbild und in der Funktionsweise angepasst werden.

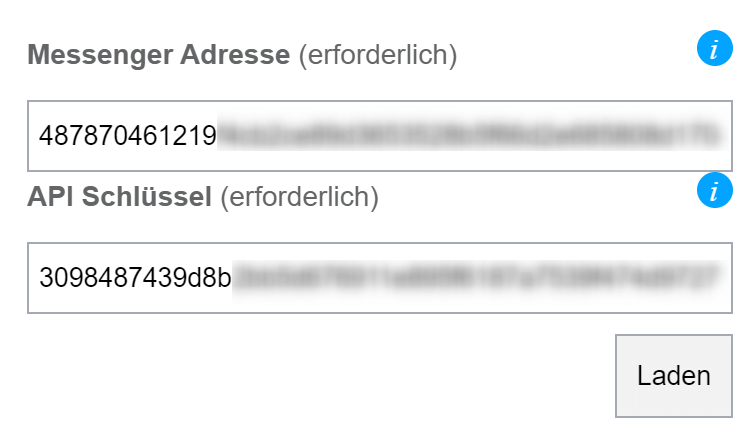
Um den Generator nutzen zu können, sind zunächst zwei Werte aus dem Messenger-Konto in GREYHOUND einzutragen: Die Messenger Adresse (= Absender Adresse) und den API Schlüssel. Mit einem Klick auf “Laden” werden die Angaben geprüft. Passt alles, kann man mit der Konfiguration beginnen.

Der Konfigurator ist weitestgehend selbsterklärend. Hier dennoch ein paar Beschreibungen zu bestimmten Optionen:
| FUNKTION | BESCHREIBUNG |
|---|---|
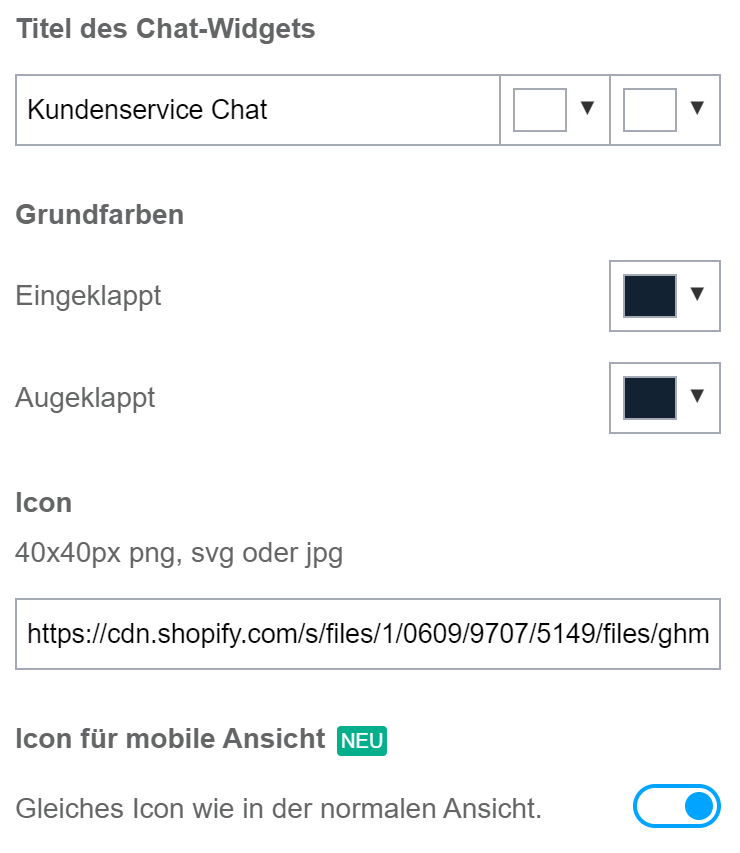
 | Zu Beginn werden die Grundeinstellungen vorgenommen: Der Name sowie die Farben werden festgelegt. Ebenso das Icon und – optional – ein abweichendes Icon für die mobile Ansicht. |
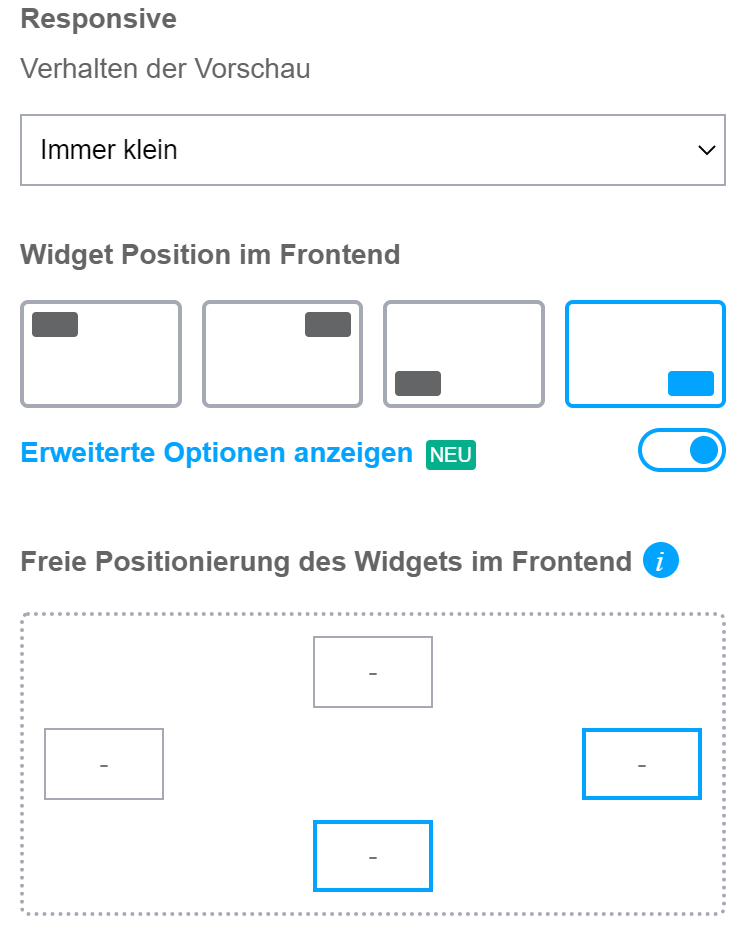
 | Diese Funktion beeinflusst die Größe des Chat-Buttons. “Fenster anpassen” bedeutet, dass der Button je nach Endgerät (Mobile/Desktop) klein oder groß ist. “Immer klein” gibt auch auf Desktop-Browsern einen kleinen Button aus – das sieht dann z. B. so aus: “Immer groß” gibt auch auf Mobilen Endgeräten immer den großen Button aus, was z. B. so aussehen kann: Unsere Empfehlung ist, die Einstellung “Fenster anpassen” zu wählen. So wird die Größe des Chat-Buttons flexibel an das Endgerät angepasst. Zudem lässt sich hier die Position des Chat-Widgets auf der Website bestimmen. Als Standard ist “unten links” ausgewählt, da dies die am weitesten verbreitete Position ist. Im Bereich erweiterte Optionen kann durch Angabe von Pixel-Werten eine individuelle Position definiert wird. |
 | Hier lässt sich bestimmen, was den Benutzern als Online-Status angezeigt werden soll: Immer online, immer offline oder reale Werte anhand des GREYHOUND Online-Status „extern verfügbar“. |
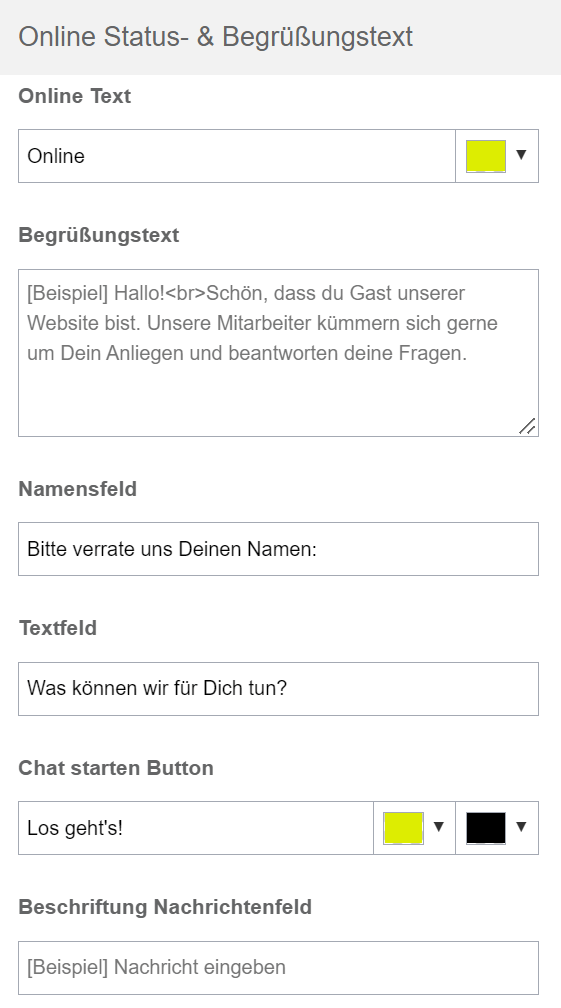
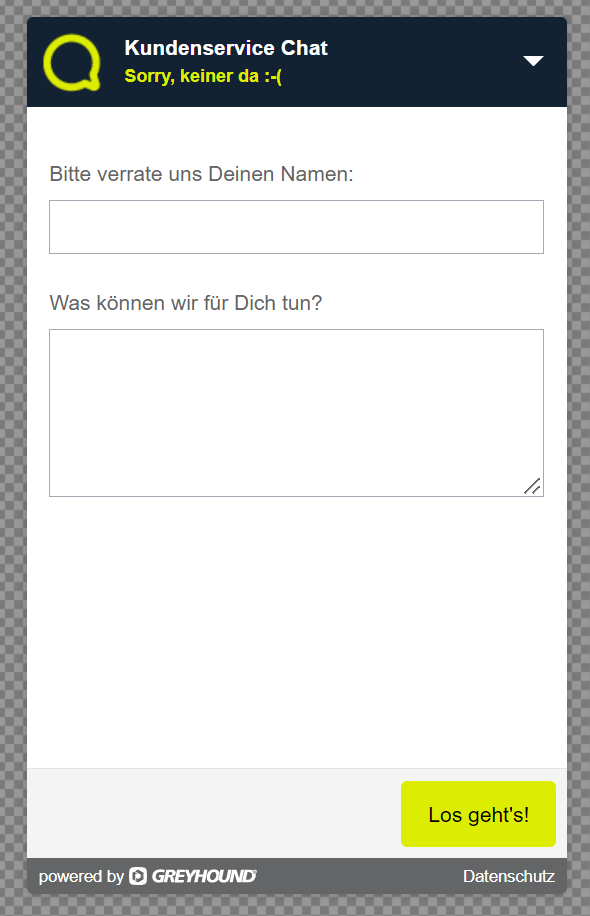
 | Die Einstellungen sollten ziemlich selbsterklärend sein. Man bestimmt hier, was dem Kunden zum Start des Chats angezeigt wird, zum Beispiel so: Optional kann hier auch eine abweichende Begrüßung hinterlegt werden, wenn niemand online ist. Werden die Werte im Abschnitt “Offline Status- & Begrüßungstext” nicht befüllt, werden die gleichen Werte wie aus dem Online-Status als Begrüßung verwendet. Es besteht auch die Möglichkeit, den Chat komplett auszublenden, wenn niemand online ist, indem dieser Haken gesetzt wird:  |
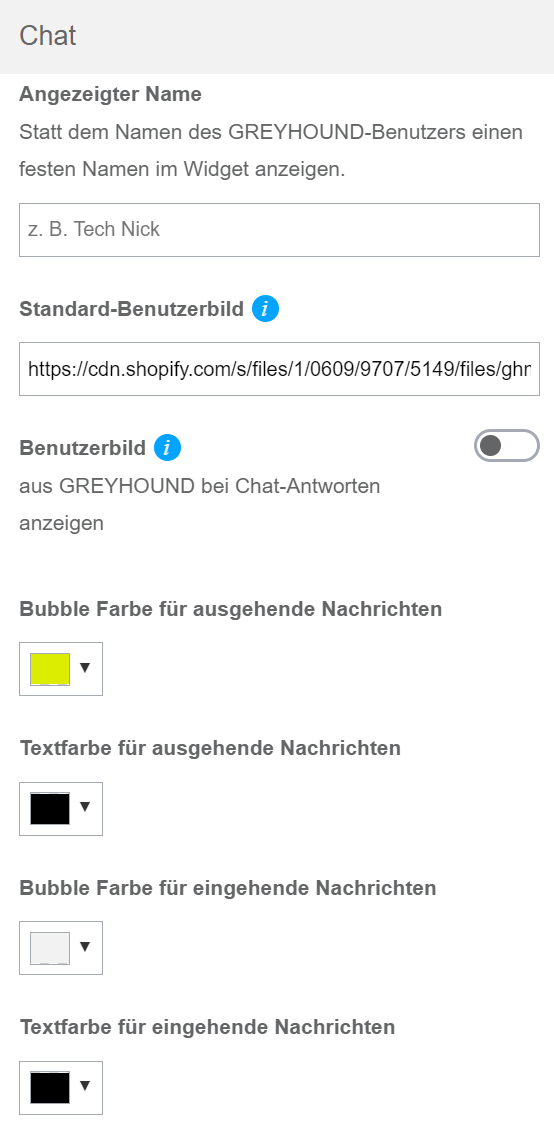
 | Im Bereich der Chat-Einstellungen wird alles rum um Chats und ihre Farbgebung konfiguriert. Es kann optional ein Name des Chat-Partners hinterlegt werden – bleibt das Feld leer, wird der Name aus GREYHOUND desjenigen angezeigt, der antwortet. Außerdem kann ein Standard-Benutzername des Chat-Partners hinterlegt werden oder alternativ da Benutzerbild aus GREYHOUND. Es handelt sich hierbei um das Bild, was im GREYHOUND Windows Client als Profilbild beim Benutzer hinterlegt ist. Sofern man passende Fotos hat und diese dem Kunden anzeigen möchte für ein noch persönlicheres Service-Erlebnis, ist unsere Empfehlung, diese Funktion (Benutzerbilder aus GREYHOUND) anzuhaken. Wer keine Fotos hat oder nutzen will, schaltet die Funktion entsprechend auf inaktiv und nutzt stattdessen ein Standard-Bild für alle Chat-Agents. Übrigens: Das Profilbild kann jeder Benutzer in GREYHOUND selber hinterlegen, unabhängig der Rechte – hierzu geht man auf “Einstellungen > Mein Benutzerkonto“. |
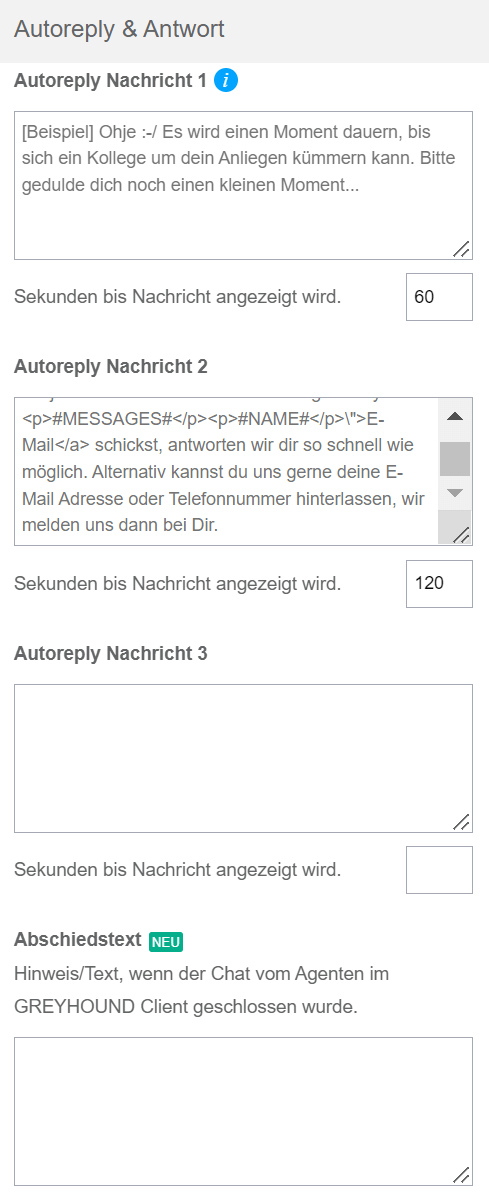
 | Da der Webchat ein Echtzeitmedium ist, wird ein Kunde selten länger als 1-2 Minuten auf eine Antwort warten (wollen), ehe er die Seite verlässt oder ggfs. gefrustet auf einen anderen Kommunikationskanal zurückgreift. Mit den Autoreply-Nachrichten kann man etwas Zeit ‘schinden’ – sie werden dem Kunden kann nach einer vordefinierten Zeit angezeigt und geben dem Kundenservice-Team etwas mehr Zeit, sich der Anfrage widmen zu können. Das Besondere: Man kann nicht nur eine, sondern drei verschiedene Autoreply-Nachrichten hinterlegen, die alle zu einem fest definierten Zeitpunkt an den Kunden geschickt werden – sofern bis dato keine ‘echte’ Antwort durch einen Kundenservice-Mitarbeiter erfolgt ist. Unsere Empfehlung lautet, mindestens eine der Autoreply-Nachrichten auch zu nutzen, besser sogar zwei. Hinweis: Der Wert unter “Sekunden bis Nachricht angezeigt wird” bezieht sich immer auf den Startzeitpunkt des Chats, also dem Absenden der ersten, initialen Nachricht des Kunden. |
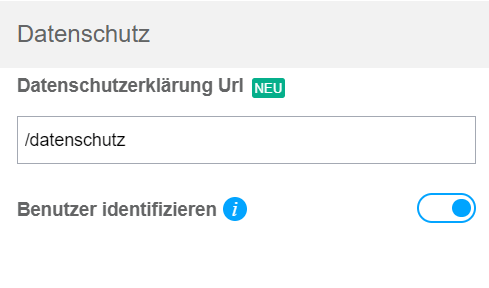
 | Hier ist eine URL zu den Datenschutzhinweise anzugeben. In diesen sollte entsprechend auch ein Absatz zur Nutzung des Webchats mit Informationen zur Verarbeitung personenbezogener Daten auftauchen. Durch die Einstellung “Benutzer identifizieren” wird versucht, den Kunden GREYHOUND-seitig ‘wieder zu erkennen’. Der Besucher wird bei Aktivierung auch nach dem Schließen und erneuten Öffnen der Website identifiziert. Dadurch erscheinen die Nachrichten im gleichen Stream in GREYHOUND, auch wenn der Benutzer den Browser geschlossen oder den Chat in einem neuen Fenster geöffnet hat. Dies ist eine Komfort-Funktion, die zwar einen deutlichen Mehrwert bringt, aber ACHTUNG: Durch die Aktivierung dieser Funktion werden Cookies gesetzt! Verwendet man das “Benutzer identifizieren”, muss dies also unbedingt mit den Cookie-Einstellungen auf der Website abgeglichen werden. Wer sich bzgl. Cookies unsicher ist, dem empfehlen wir unbedingt, diese Option zu deaktivieren. |
| Im Folgenden werden die Erweiterten Einstellungen im Einzelnen nach und nach vorgestellt. | |
 | Normalerweise muss dieser Wert nicht angepasst werden. Der z-index ist eine Stylesheet Eigenschaft (CSS), welches das Aussehen im Web beeinflusst. Er gibt an, wie “hoch” (also quasi in welcher Schicht) ein Element auf einer Website liegt. Elemente mit niedrigerem z-index werden von Elementen mit höherem z-index verdeckt. Dieser Wert ist also nur dann relevant, wenn der Webchat auf der Website von anderen Elementen überdeckt wird – in diesem Fall ist der Wert so zu erhöhen, dass der Webchat über den anderen Elementen liegt. Der Wert für den Chat muss dann höher sein, als der z-index von den Elementen, die ihn überdecken. Bei Fragen hierzu ist der Webdesigner die richtige Ansprechperson. |
| Ist die Funktion “Chat geöffnet lassen” aktiviert, öffnet sich der Chat bei jedem Aufruf der Website in seiner gesamten Größe. Es erscheint also nicht unten rechts ‘nur’ ein Chat-Button, mit dem man den Chat bei Bedarf aktiv öffnen kann, sondern immer gleich das ganze Chat-Widget mit der hinterlegten Begrüßungsnachricht. Unsere Empfehlung lautet: Alle, die gerne mehr Anfragen via Chat erhalten möchten, die Funktion gegenüber dem Kunden aktiv bewerben wollen und vor allem auch genug Manpower haben, um die Chat-Anfragen ad-hoc zu beantworten, können die Funktion aktivieren. Alle anderen sollten sie lieber deaktiviert lassen, sodass der Kunde lediglich einen Button zum Ausklappen des Chats unten links sieht, den er bei Bedarf anklicken kann. | |
 | Ist diese Option aktiviert, werden Nachrichten durch Enter abgesendet. Ist diese Option deaktiviert, werden Nachrichten durch Strg + Enter abgesendet. |
 | Durch Aktivierung der Funktion “Chat einbetten” hat man (einfach gesagt) mehr Optionen, wie und wo man den Chat-Button als eigenes Element in die Webseite integrieren kann. Achtung: Hierbei handelt es sich um eine Experten-Funktion, die tiefgreifendes Know-how im Bereich HTML und CSS voraussetzt. Deshalb unsere Empfehlung: Wer das Addon gerade initial einrichtet, sollte die Funktion “Chat einbetten” auf jeden Fall deaktiviert lassen. Wer die Funktion nutzen will, muss Folgendes wissen: Als ‘Chat Toggle ID’ kann die ID eines HTML-Elements der Website hinterlegt werden, welches als Schaltfläche zum auf- und zuklappen des Chats dienen soll. Der Chat fügt dann automatisch dem Element entsprechende Event-Handler hinzu und reagiert darauf, wenn es angeklickt wird. Entsprechend kann für die ‘Chat Statustext ID’ die ID eines HTML-Elements der Website eingetragen werden, in welches der Chat den Text schreibt, der unter “Online Text” bzw. “Offline Text” konfiguriert ist. Der Inhalt des Elements wird dann automatisch aktualisiert, wenn sich der Online-Status des Chats ändert. |
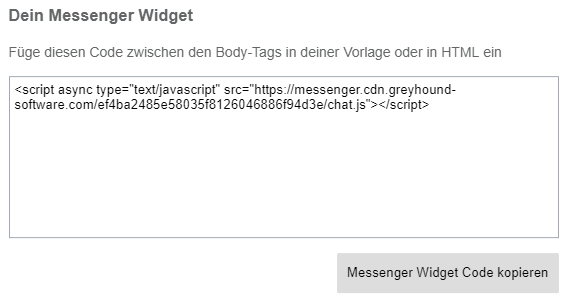
Sobald der Webchat nach den individuellen Wünschen konfiguriert ist, ist der Button “Widget generieren” anzuklicken. Daraufhin wird ein Quellcode angezeigt, der zur Nutzung des GREYHOUND Webchats auf der Website eingebunden werden muss:

Integration in die Website
Zunächst ist sicherzustellen, dass auf der Website, auf der der Webchat eingebunden werden soll, folgender Metatag im Header existiert, damit die Funktionen des Addons einwandfrei funktionieren:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Nun ist der aus dem Konfigurator kopierte Quellcode in die Website zu integrieren, indem der Quellcode zwischen die <BODY>-Tags eingefügt wird.
Weiterführende Links
Arbeiten mit Chats in GREYHOUND Datenschutz-Informationen FAQ & TroubleshootingPlugin: GREYHOUND Webchat für JTL
Du möchtest das GREYHOUND Webchat-Widget Plugin für deinen JTL-Shop nutzen? So geht’s:
- Zunächst ist das GREYHOUND Webchat-Widget Plugin im Admin-Bereich des JTL-Shop unter “Plugins” zu installieren.
- Im zweiten Schritt ist das Addon “Chat und Messenger Connect” wie hier beschrieben zum bestehenden GREYHOUND-Vertrag zu buchen.
- Anschließend sind die Rechte für die Messenger-Konfiguration innerhalb GREYHOUNDs wie hier beschrieben zu vergeben.
- Sobald dies erledigt ist, kann ein neues Webchat-Konto im GREYHOUND-Backend unter “Einstellungen > Konten > Messenger-Konten” angelegt werden, indem auf den Button “Neues Messenger-Konto erstellen” geklickt wird.

Als Name des Kontos ist z. B. “Musterfirma Webchat” einzugeben
Der Status ist auf “Aktiviert” zu setzen.
Als Anbieter bitte “GREYHOUND” wählen.
Als Messenger im Dropdown-Menü WebChat auswählen.
Absender Name: Was hier steht, wird dem Gegenüber angezeigt als Name, also ist hier ein Wert wie “Musterfirma Kundenservice” sinnvoll.
Das Profilbild ist optional; ist eines hinterlegt, wird es dem Gegenüber als Avatar angezeigt. Hier kann ein Bild hinterlegt werden, das dem Empfänger der Chat-Nachrichten als Avatar angezeigt wird. Es sollte sich um ein quadratisches Logo als png- oder jpeg-Datei in Favicon-Größe handeln (also nicht hochauflösend in 1000x1000px).
Anschließend die Angaben mit einem Klick auf “OK” übernehmen.
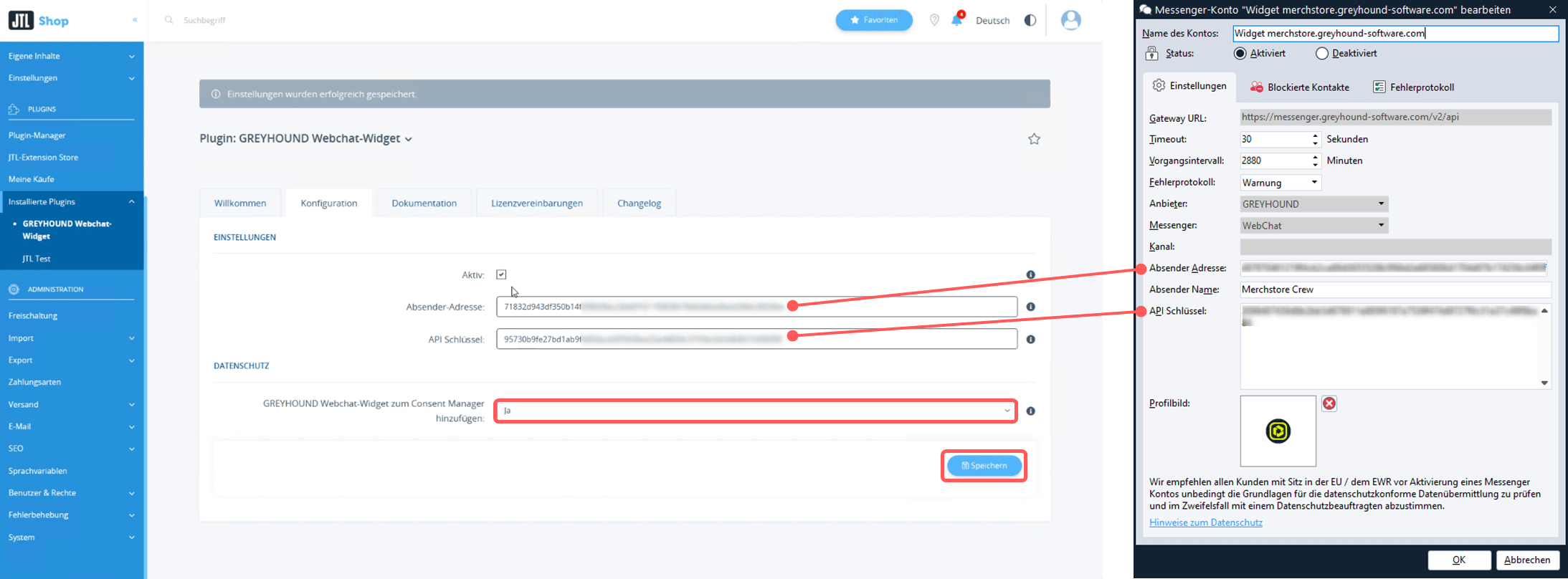
- Das neu angelegte Messenger-Konto erneut öffnen durch Doppelklick. Nun sind die Felder “Absender Name” und “API Schlüssel” automatisch mit Werten befüllt worden.
Diese sind nun in JTL im Plugin-Manager unter “Plugins > Installierte Plugins > GREYHOUND Webchat-Widget” im Konfigurationsinterface wie folgt zu übertragen:
Im Bereich “Datenschutz” ist unsere Empfehlung, “Ja” zu wählen.
Weitere Informationen und Handlungsanweisungen sind hier zu finden.