GREYHOUND 5.0.116 (build 3047)
Ab der GREYHOUND Version 5.0.116 wird für die Darstellung und Bearbeitung von E-Mails sowie der Darstellung von Erweiterungen im GREYHOUND Client nicht mehr die Internet Explorer Rendering Komponente verwendet, sondern eine neue Rendering Komponente, die auf Microsoft Edge mit der neuen Chromium Engine basiert.
Dadurch ergeben sich für Erweiterungen und Addons im GREYHOUND Client einige Änderungen:
- Die Darstellung der Inhalte in Client Erweiterungen nutzt nun die zugrunde liegende Chromium Engine und damit auch modernere HTML- und CSS-Standards, als dies in den bisherigen Versionen der Fall war.
- Über das Kontextmenu bzw. das Tastaturkürzel
Strg + Umschalttaste + Ikönnen die Entwickler-Tools aufgerufen werden, die man auch aus Webbrowsern gewohnt ist. - Die Verarbeitung von Hyperlinks, die mit “
greyhound:” beginnen, hat sich geändert (und ist für POST-Requests nicht mehr möglich!).
Der letzte Punkt bedarf näherer Erläuterung: Der GREYHOUND Client reagiert auf Hyperlinks, die mit “greyhound:” beginnen, gefolgt von einer Aktion und ggf. weiteren Parametern, weiterhin wie bisher – er führt die entsprechende Aktion durch, wie im Handbuch unter GREYHOUND Client fernsteuern beschrieben. Wenn umfangreichere Daten übergeben wurden, dann wurde das in der Vergangenheit allerdings in der Regel umständlich über ein HTML POST-Formular gelöst, in dem die Daten als Hidden-Fields übergeben wurden (z. B. in den GREYHOUND Addons beim Klicken der Buttons “Neu”, “Antworten” und “Weiterleiten”).
Dies ist nun nicht mehr nötig (bzw. ab Version 5.0.116 auch nicht mehr möglich). Stattdessen stehen nun zwei komfortable JavaScript-Funktionen zur Verfügung: openGreyhound und openGreyhoundLink. Mit diesen Funktionen können alle nötigen Datenmengen übergeben werden. Wer sichergehen möchte, dass die Migrationsphase reibungslos verläuft, kann mit if ( typeof openGreyhound === 'function' ) überprüfen, ob die neuen Funktionen bereits zur Verfügung stehen. In der Übergangsphase kann so bei älteren GREYHOUND Clients automatisch die alte Vorgehensweise verwendet werden.
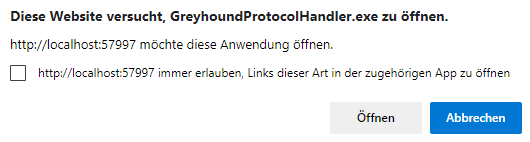
Werden ab Version 5.0.116 weiterhin POST-Formulare mit “greyhound:” Actions verwendet, so führt die Rendering Komponente nicht die gewünschte Fernsteuerung des Clients aus, sondern zeigt folgendes Dialogfenster an, welches durch Drücken der Esc-Taste geschlossen werden kann:

Die Syntax der neuen JavaScript-Funktionen ist wie folgt:
openGreyhound( action, params ) openGreyhoundLink( url )
Beide Funktionen lösen die Fernsteuerung des Clients aus. Die erste erhält dabei die gewünschte Aktion (z. B. “NewItem”) und die zugehörigen Parameter. Die zweite Funktion erhält einen fertig zusammengesetzten “greyhound:” Link. Um im GREYHOUND Client also einen Editor mit einer neuen E-Mail mit dem Betreff “Hallo Welt!” zu öffnen, kann folgender Aufruf genutzt werden:
openGreyhound( 'NewItem', { Kind: 'EMail', Subject: 'Hallo Welt!' } );
Für die Migrationsphase kann also für dieses Beispiel Code der folgenden Art genutzt werden:
// Die globale Funktion openGreyhound steht erst ab Version 5.0.116 build 3047 zur Verfügung:
if ( typeof openGreyhound === 'function' ) {
// Neue Funktion zum Fernsteuern des Clients verwenden:
openGreyhound( 'NewItem', { Kind: 'EMail', Subject: 'Hallo Welt!' } );
} else {
// Alte Methode mit POST Formular und "greyhound:" Action verwenden:
var form = document.createElement( 'form' );
form.action = 'greyhound:NewItem';
form.method = 'POST';
document.body.appendChild( form );
var field = document.createElement( 'input' );
field.type = 'hidden';
field.name = 'Kind';
field.value = 'EMail';
form.appendChild( field );
field = document.createElement( 'input' );
field.type = 'hidden';
field.name = 'Subject';
field.value = 'Hallo Welt!';
form.appendChild( field );
form.submit();
document.removeChild( form );
}